The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

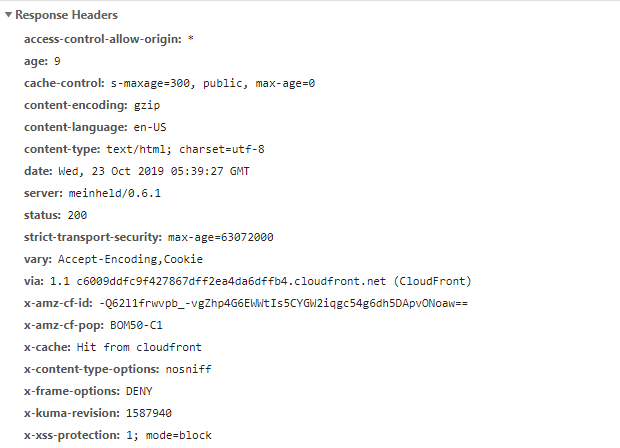
net - Getting CORS error in Angular even though access-control-allow-origin and other headers are set to "*" in server side - Stack Overflow

No 'Access-Control-Allow-Origin' Header Is Present on the Requested Resource. - Position Is Everything

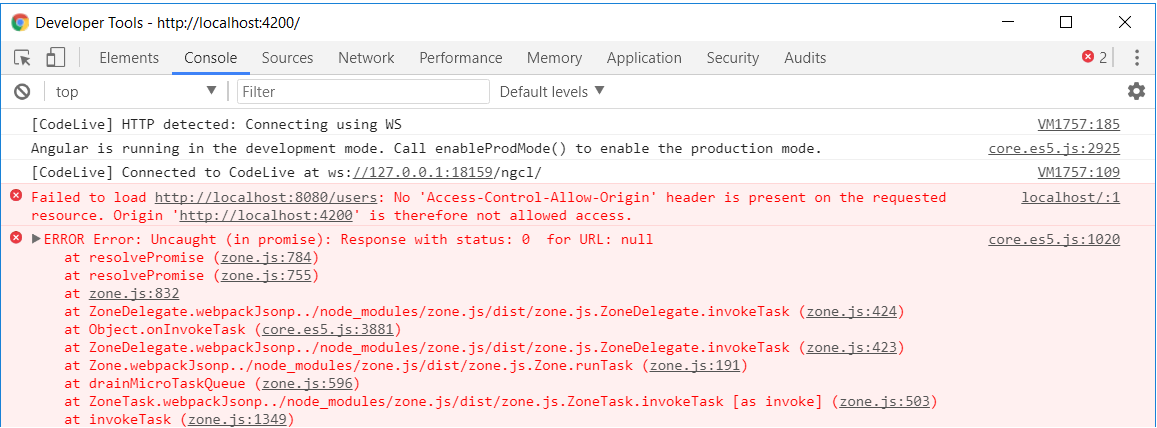
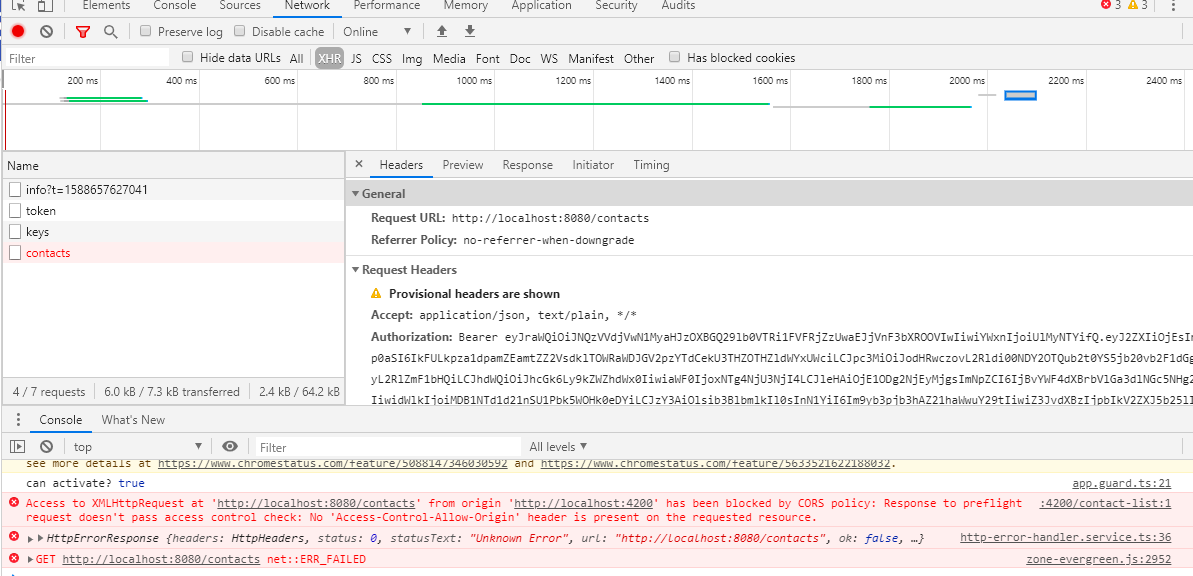
Angular – Access to XMLHttpRequest at 'http://localhost:8080 from origin 'http://localhost:4200' has been blocked by CORS policy – iTecNote

Access to XMLHttpRequest has been blocked by CORS policy No Access-Control- Allow-Origin header found - YouTube

No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin - ionic-v3 - Ionic Forum

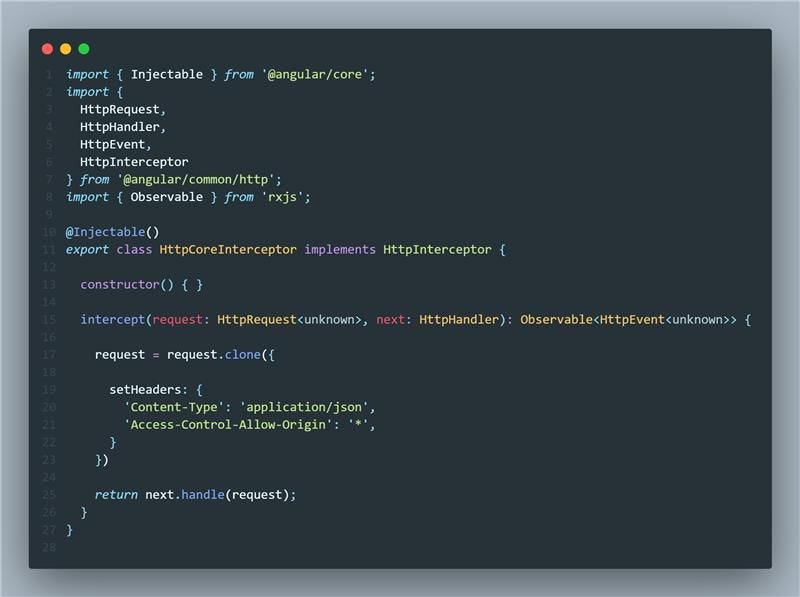
angular - Angular7 : has been blocked by CORS policy: No 'Access-Control- Allow-Origin' header is present on the requested resource - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Response to preflight request doesn't pass access control check: No 'Access- Control-Allow-Origin' header is present on the requested resource · Issue #1004 · valor-software/ng2-file-upload · GitHub

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub
![How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube](https://i.ytimg.com/vi/f_KEL50cFxA/maxresdefault.jpg)
How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

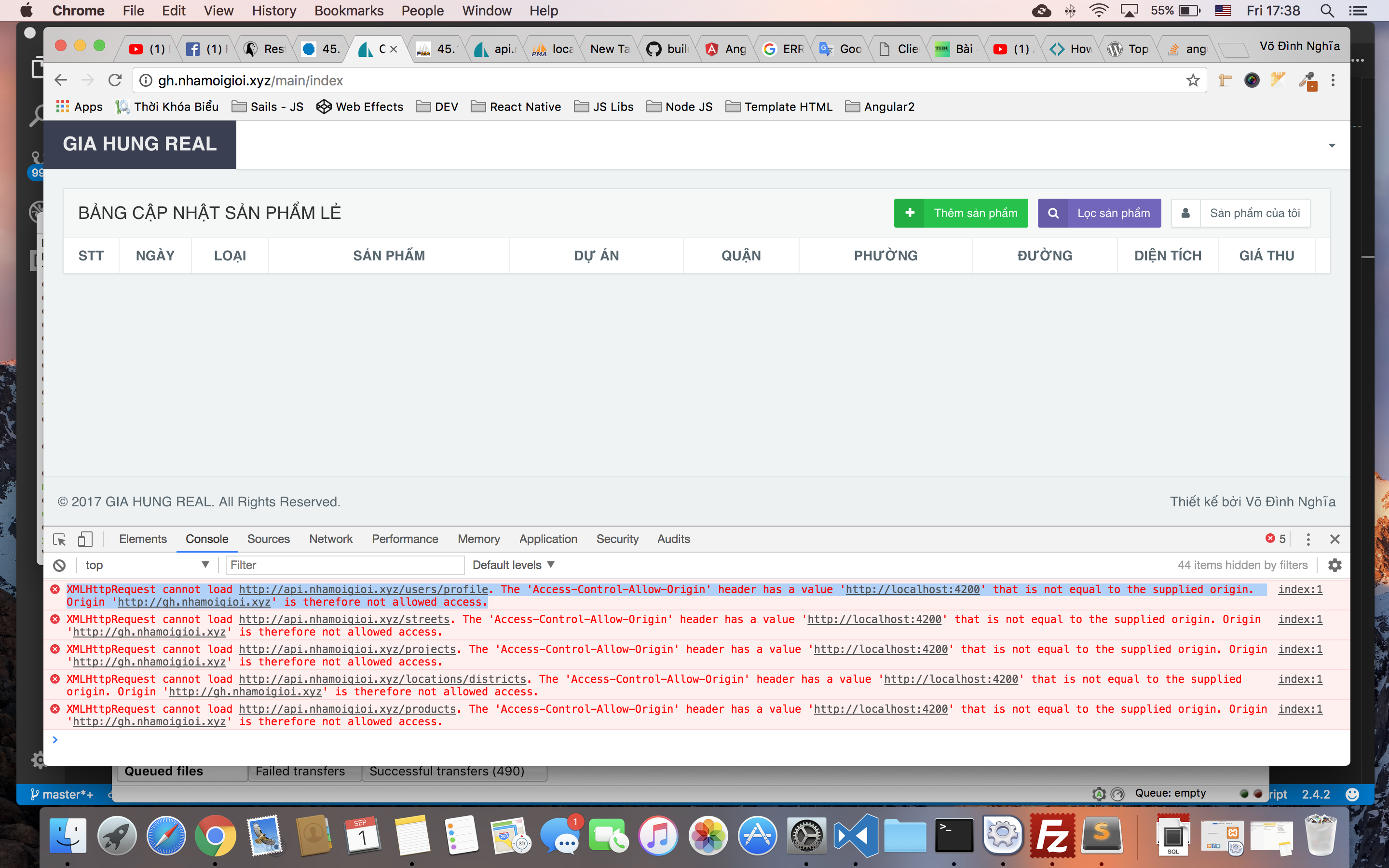
Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote